Gör E-handeln lite snabbare
Det är ingenting nytt. ALLA hatar sega hemsidor. Studier visar att 3 sekunder är vad en besökare orkar vänta. Hur gör man sin E-handel snabbare?
Generellt sett bör man inte använda Iframes, Javascript och tung kod. Detta är dock något som ibland inte går att undvika. På vår egna sajt måste vi använda oss utav Javascript för att få vissa tyngre funktioner att gå runt. Därför kompenserar vi det genom att minska resurserna på annat. (Se längre ner)
Bra information att känna till:
- 79% som besöker en slö icke fungerande sida väljer att inte återkomma.
- 53% lämnar sidor som tar längre tid än 3 sekunder att ladda.
- 44% tjallar vidare till sina vänner och berättar om sitt dåliga besök.
(6 tips) För en snabbare sajt
1. Gzip compression
Hört talats om det? Det hjälper dig att minska ner sidans alla filer och göra dom mindre. Spana in verktyget https://checkgzipcompression.com/ Du kan också göra det via htacess filen alternativt om du har wordpress som de flesta ladda ner Plugins för det. Vårt tips är ”fastest cache” (den minskar även ner annat)

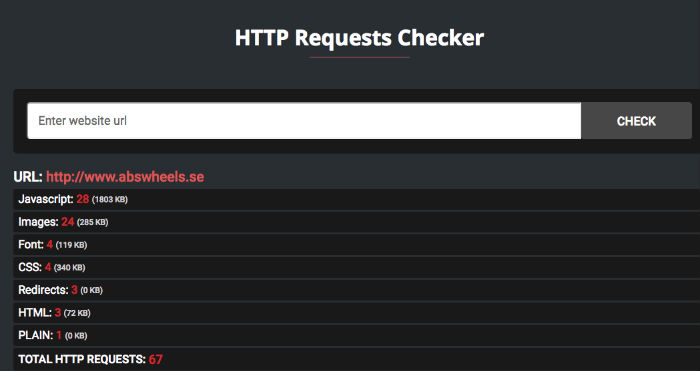
2. För mycket HTTP Requests
Varje CSS och javascript är exempel på onödiga requests som görs. Desto fler requests din sida har desto segare blir den. En lösning för detta är att se över koden och minska ner andelen. Prata med din utvecklare och besök GiftOfSpeed för att se antal.
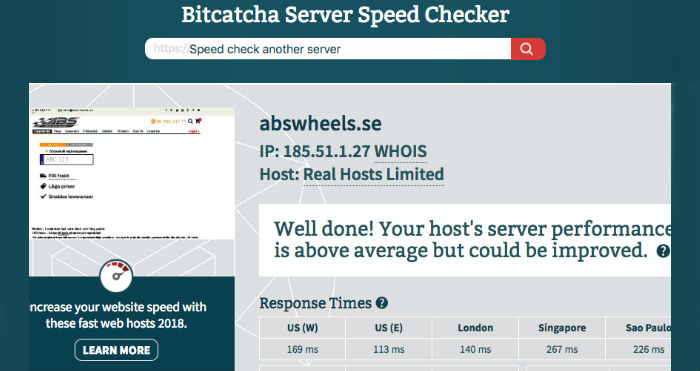
3. Hosting – Din server är skit. Punkt slut
Det tog oss själva bra länge att förstå att vår tidigare hosting sög. Vi bytte till Misshosting och fick mindre kostnader. Totalt vart nya servern 3 gånger snabbare. Idag är vi glada över serverbytet. Testa din nuvarande Hosting hos Bitcatcha.
4. Cache (super viktigt)
Har du wordpress så löser ”W3 total cache” de mesta, och börjar visa din sida i statiska filer, vilket kortfattat i sig betyder att besökaren laddar hem din sida under första besöket, vid andra besöket belastas inte servern lika mycket och besökaren får en snabbare upplevelse.
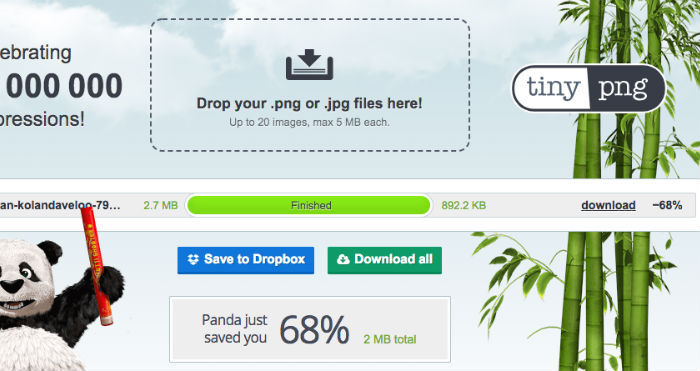
5. Optimera dina bilder – använd Tinypng
En bild på 2,7 MB blir helt plötsligt 892 KB. Tar man samma bild och klipper ner den från 2000×2000 till låt säga 700×400 (typisk webbstorlek) så blir resultatet 108 KB. Tänk dig scenariot där du har 100 såna bilder… Ett live exempel är hur grundaren gjorde på denna sida https://www.teknikrad.se/baest-i-test-elcyklar
6. Videos (stora) – lägg externt
Har du stora videos på produktbeskrivningar eller dylikt bör du ladda upp dessa direkt från Youtube och låta youtube stå för belastningen. På WordPress är det väldigt enkelt, du kopierar URL och klistrar in den där du vill att videon ska dyka upp. Flera 100 MB videos belastar servern, låt Youtube stå för belastningen. Ett exmpel är att kolla hur experterna på folier.se gjort med sina youtube-videos.
Mitt personliga tips:
Det bästa tipset för att optimera speed är att lösa problemen Inhouse. Har du inte råd så ta in en konsult. Bilder är något som ofta behöver komprimeras innan uppladdning. Som tur är har vi automatiserat hela processen men då och då slinkar det in alldeles för stora bilder, från exempelvis ett API eller dylikt. Då får man agera utefter det. (ta exemplet med skolyx.se som löste det fint via sina utvecklare)
Byt Hostingbolag om du inte känner dig nöjd, vi gick från 4,2 sekunder till 3.1 sekunder bara genom att byta bolag, när det gäller speed så räknas varje minskad sekund som en vinst. Gör som Brandfast, de ökade med 20% efter sin hemsidemigrering.
Artikeln uppdaterades 4 oktober 2024*
Källa: