Med detta inlägg tänkte jag lista tre vanliga misstag som gör din webbutik långsammare och hur man enkelt kan åtgärda dessa “problem”.
Det finns flera anledningar till att förbättra hur snabbt din hemsida laddas. Studier har visat att för varje extra sekund din hemsida laddar ökar risken för att besökaren lämnar och går till en konkurrent. Med snabbare laddningstider får du nöjdare besökare som stannar längre och konverterar bättre. Google ser laddningstiden som en viktig rankingfaktor, så med en snabbare hemsida kommer du alltså att få nöjdare kunder och dessutom gynnas av bättre positioner i den organiska träfflistan på Google.
En studie från Google visar att 53 procent av mobilbesökare kommer att överge en webbplats om det tar mer än tre sekunder att ladda.
*Google Data, Aggregated, anonymized Google Analytics data from a sample of mWeb sites opted into sharing benchmark data, n=3.7K, Global, March 2016
Jag har sett några vanliga misstag som drastiskt kan försämra en sidas laddningshastighet. Lyckligtvis kan “misstagen” lösas, vilket är bra. Varje liten positiv förändring hjälper till när det gäller att förbättra sin prestanda på hemsidan och när man ska förbättra laddningstiden måste arbetet ske kontinuerligt och det blir aldrig riktigt färdigt. Här kommer de tre vanligaste misstagen:
1.Bildoptimering
Som e-handlare har man ofta många bilder på sin webbplats. Det är därför viktigt att bilderna är optimerade, inte tar onödig plats och anpassas till rätt storlek. Oftast laddar man upp en stor bild fast man ska visa bilden som liten produktbild på hemsidan. Tänk därför på att försöka anpassa storleken på bilden till formatet som visas på hemsidan.
Ex: har du bild som ska visas i på sidan i storlek 500×300 pixlar vinner du inget på att ladda in en bild som är 2000×2000 pixlar varken i bildkvalitet eller i laddningstid.
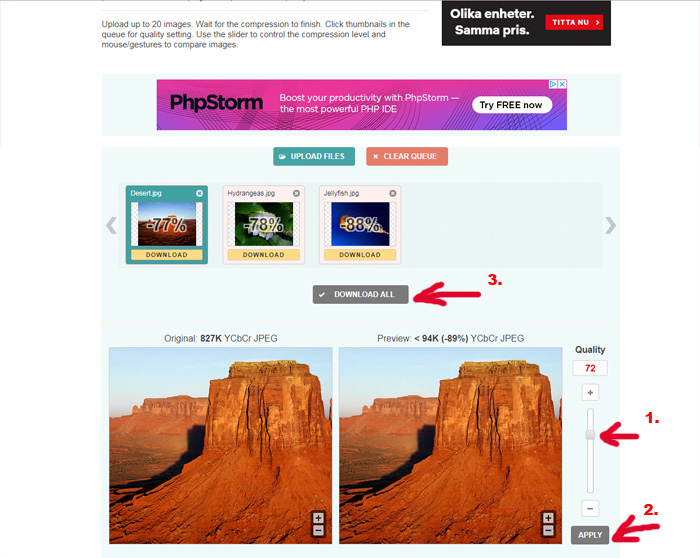
Tänk även på att komprimera dina bilder innan du laddar upp dem. Det finns många sätt att komprimera en bild, jag tänkte tipsa om ett verktyg som heter optimizilla som är enkelt att använda. Går till optimizilla.com och ladda upp dina bilder.

Välj vilken kvalitet du vill har genom reglaget, applicera ändringen genom att trycka på knappen “apply” och ladda ner dina numera komprimerade bilder på nytt som nu förhoppningsvis väger mindre.
2. Caching
Att mellanlagra data för att återanvända i framtiden. Varje gång du går in på en hemsida så lagras sidans innehåll och bilder lokalt i din webbläsares minne. Du eller den som byggt sidan kan sätta upp regler för hur länge det får lagras i din webbläsare. Genom att lagra information i minnet undviker vi att ladda in hela sidan på nytt, och kan istället återanvända data som vi redan laddat in. Dessa regler kallas för Leverage Browser Caching och hur reglerna ser ut och hur de ska implementeras beror lite på vilken server som sidan använder. Hör därför vidare med den som byggt sidan, för att sätta reglerna. Generellt kan bilder/video lagras i upp till ett år medan element som uppdateras oftare (exempelvis html) kan lagras 2-3 dagar.
3. Använd CDN
CDN står för Content Delivery Network och det används för att snabbare leverera statiskt innehåll till en hemsida. Med statistik innehåll avses t ex bilder. Kort sagt ett snabbt nätverk för att ladda in innehåll till din webbutik utan att belastar din egna webbserver. Eftersom många E-handlare har ett stort antal bilder som ska laddas in, kan det vara en god idé att ansluta sig till ett CDN nätverk. Hör med din webbyrå oftast är kostnaden ett par hundralappar i månaden, men du tjäna mycket på att inte belasta din egna webbserver (hosting partner).
Slutråd: Om du tar till dig dessa lösningarna för dessa tre vanliga problem kommer du sannolikt att få en snabbare e-butik som även hjälper din SEO. Ibland kan en liten ansträngning ge en stor skillnad. Tack och lycka till!